Итоги вебинара «Как проверить UI и не сделать хуже» с участием Кирилла Шерстобитова
Кирилл Шерстобитов — магистр социологии, посвятивший исследованиям более 10 лет. Кирилл является менеджером Fastuna.ru от Tiburon Research — продукта, на платформе которого размещено более 20 готовых исследовательских решений.
Вебинар был посвящен пользовательским интерфейсам сайтов, в частности 4 простым методам их тестирования. Некоторые особенности этой сферы деятельности были рассмотрены на примере кейсов клиентов Fastuna.ru.
Что такое хороший интерфейс
Интерфейс можно назвать хорошим, когда пользователь легко получает то, что нужно, а бизнес при этом зарабатывает. Бизнес-цель, как правило, одна — заработать. Заработать деньги можно разными способами:
- Увеличить число пользователей
- Увеличить средний чек
- Повысить лояльность, retention и другие показатели
Для чего нужны тестирования
Исследования снижают неопределенность, помогают принимать бизнес-решения и отвечают на ряд вопросов. Например:
- Где разместить кнопку, какие варианты нести на А/В-тест
- Понятно ли, что мы хотим сказать
- Что нужно улучшить
- Какой вариант удобнее
Методы тестирования интерфейсов
Тестирование интерфейсов — это не одни лишь юзабилити тесты и «коридорки». Максимальную пользу можно получить от исследований в том случае, когда они вовлечены в бизнес-процесс. В бизнес-процессы проще встроить количественные методы, сделать их итеративными. Это ускоряет процесс принятия решений.
На вебинаре были рассмотрены 4 метода проверки интерфейсных гипотез:
- Прямое сравнение (side by side)
- Тест первого клика
- Закрытая карточная сортировка
- Опрос по готовым анкетам
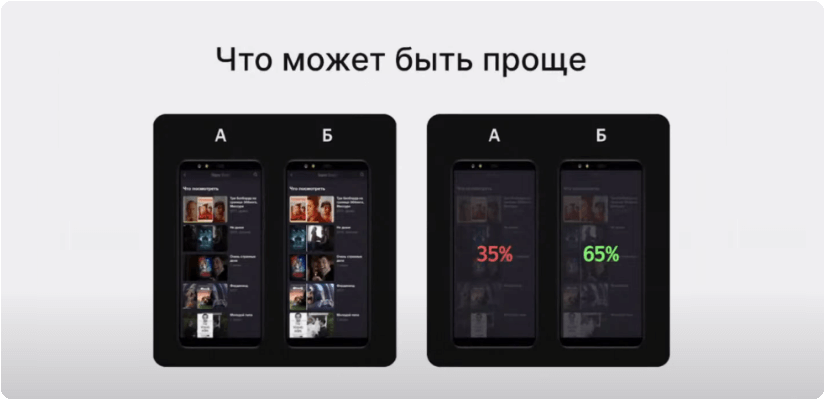
Прямое сравнение (side by side)
С помощью этого метода интерфейсы тестируются на интуитивность, выбирается наиболее удачный вариант визуализации. Участник исследования получает задание, связанное с навигацией по интерфейсу, смотрит на экран, делает первый и единственный клик. Один экран — один клик. Побеждает вариант, предпочтенный большим числом респондентов.

Этот метод является количественным — в опросе принимают участие 100-400 респондентов. Ограничение метода заключается в том, что в реальности человек видит только один вариант, не имея возможности сравнить. А участвуя в тестировании, этот же человек смотрит на предложенные варианты, сравнивая их между собой, и его взгляд несколько смещается. Поэтому нет гарантии, что выбранный в результате тестирования вариант в реальности будет работать лучше.
Тест первого клика (First сlick)
Этот метод используется при проверке навигации по экрану, тестировании пользовательского сценария на понятность при решении конкретной задачи. В исследовании участвует 100-400 респондентов.
Тестировщик наблюдает за тем, куда человек кликнет первый раз и на основе кликов создает тепловую карту. Ограничения метода: в тесте нет интерактивного элемента, поэтому нет возможности проверить нюансы, которые могут возникнуть при живом взаимодействии.
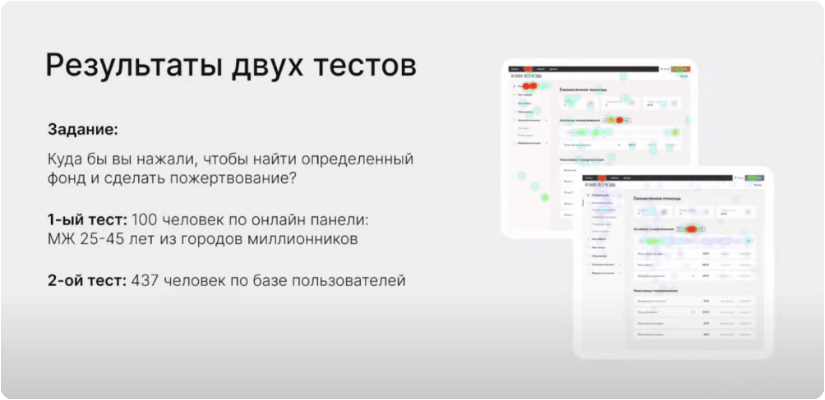
Пример первого клика
На вебинаре был рассмотрен кейс фонда «Нужна помощь». Бизнес-задача заключалась в том, чтобы увеличить количество ежемесячных пожертвований на XX %. Тестировщики должны были проверить, насколько понятен интерфейс при выполнении конкретных задач. Гипотезы:
- Большинство людей не видят кнопку сделать новое пожертвование, кликают в другие места
- Большинство людей путают общую сумму пожертвований и ежемесячные переводы
- Большинство людей ищут информацию о пожертвованиях фонда во вкладке фонда, а не в отчетах

Было проведено два теста: респонденты получили задание нажать с целью найти определенный фонд и сделать пожертвование. В 1 тесте приняли участие 100 мужчин 25-45 лет из городов-миллионников, выбранных по онлайн-панели. В рамках 2 теста опрос прошли 437 человек, выбранных по базе пользователей. В результате обоих тестов гипотезы подтвердились.
Карточная сортировка
Метод карточной сортировки заключается в группировке объектов по группам. Он хорошо подходит, например, при работе с каталогом онлайн-магазинов, меню банковских приложений.
Респонденту показывают объект и спрашивают, к какой группе он его отнесет. Это количественный метод — чтобы понять, куда люди относят ту или иную вещь, нужно опросить много респондентов.
При сортировке по группам используется также обратный метод, когда человеку дается меню и предлагается дойти в нем до логического завершения.
Опрос по готовым анкетам
Нет смысла каждый раз создавать анкету заново, особенно когда оценивается удобство интерфейса или привлекательность лендинга. Главное преимущество готовых метрик и шкал заключается в том, что по ним накоплено уже огромное количество данных. Их можно и нужно использовать.
Популярные UX-метрики:
- System Usability Scale (SUS)
- Single Easy Question (SEQ)
- Usability Metric for User Experience (UMUX)
- Customer Satisfaction Score (CSAT)
- Single Usability Metric (SUM)
- Net Promoter Score (NPS)
Пример анкеты на базе SUS
В анкете на базе SUS могут использоваться такие вопросы:
- Удалось ли Вам выполнить задание?
- Насколько вы согласны с каждым из следующих высказываний:
- Пользоваться интерфейсом было просто
- Можно быстро разобраться
- Интерфейсом было приятно пользоваться
- Было ощущение уверенности, не возникало сомнений или опасений
- Все работало, как надо
- Что не понравилось или было неудобно?
Как проходит опрос по готовой анкете:
Этот метод является количественным — в исследовании принимает участие 100-400 респондентов на каждый тестируемый вариант. Участникам показывают материал или просят их пройти по сценарию, а потом предлагают заполнить анкету.
Ограничение метода заключается в том, что с его помощью сложно тестировать приложения. Для сравнения вариантов необходимо участие большего числа людей.
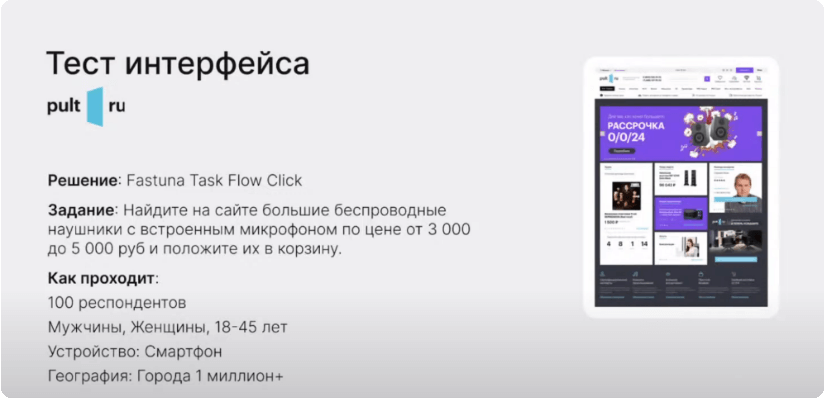
Пример теста интерфейса
Задача тестировщика заключалась в обнаружении ошибок в интерфейсе.

Респондентам было предложено найти на сайте большие беспроводные наушники с встроенным микрофоном по цене от 3 000 до 5 000 рублей и положить их в корзину.
В тесте приняли участие 100 мужчин и женщин 18-45 лет из городов-миллионников. Результаты опроса по UX-метрике показали, что на сайте неудобно искать товар, возникает путаница с подгруппами, а клик «назад» возвращает на главную страницу.
Тестирование прототипов
Для тестирования приложений и прототипов многие используют сервисы Figma, Maze, Google Slides. Нужно учитывать следующие особенности:
- У Figma и Maze процент открываемости составляет 80-90%, поэтому тестируя прототипы, нужно закладывать процент респондентов, у которых прототип не откроется
- Нельзя убрать элементы, которые не используются пользователями
- Figma не позволяет собирать метрики
- Figma invision, Google Slides не дают статистику кликов
Готовые решения на Fastuna.ru
Платформа Fastuna.ru предлагает готовые решения тестирования. Стоимость по онлайн панели — от 110 рублей за человека. По своей базе в месяц предоставляется 500 интервью бесплатно.